lighthouse
Lighthouse plugin recipe
Contents
package.json- declares the plugin’s entry point (plugin.js)plugin.js- instructs Lighthouse to run the plugin’s ownpreload-as.jsaudit; describes the new category and its details for the reportaudits/preload-as.js- the new audit to run in addition to Lighthouse’s default audits
To develop as a plugin developer
Run the following to start of with the recipe as a template:
mkdir lighthouse-plugin-example && cd lighthouse-plugin-example
curl -L https://github.com/GoogleChrome/lighthouse/archive/master.zip | tar -xzv
mv lighthouse-master/docs/recipes/lighthouse-plugin-example/* ./
rm -rf lighthouse-master
Install and run just your plugin:
yarn
NODE_PATH=.. yarn lighthouse https://example.com --plugins=lighthouse-plugin-example --only-categories=lighthouse-plugin-example --view
When you rename the plugin, be sure to rename its directory as well.
Iterating
To speed up development, you can gather once and iterate by auditing repeatedly.
# Gather artifacts from the browser
NODE_PATH=.. yarn lighthouse https://example.com --plugins=lighthouse-plugin-example --only-categories=lighthouse-plugin-example --gather-mode
# and then iterate re-running this:
NODE_PATH=.. yarn lighthouse https://example.com --plugins=lighthouse-plugin-example --only-categories=lighthouse-plugin-example --audit-mode --view
Finally, publish to NPM.
To run as a plugin user
- Install
lighthouse(v5+) and the pluginlighthouse-plugin-example, likely asdevDependencies.npm install -D lighthouse lighthouse-plugin-example
- To run your private lighthouse binary, you have three options
npx --no-install lighthouse https://example.com --plugins=lighthouse-plugin-example --viewyarn lighthouse https://example.com --plugins=lighthouse-plugin-example --view- Add an npm script calling
lighthouseand run that.
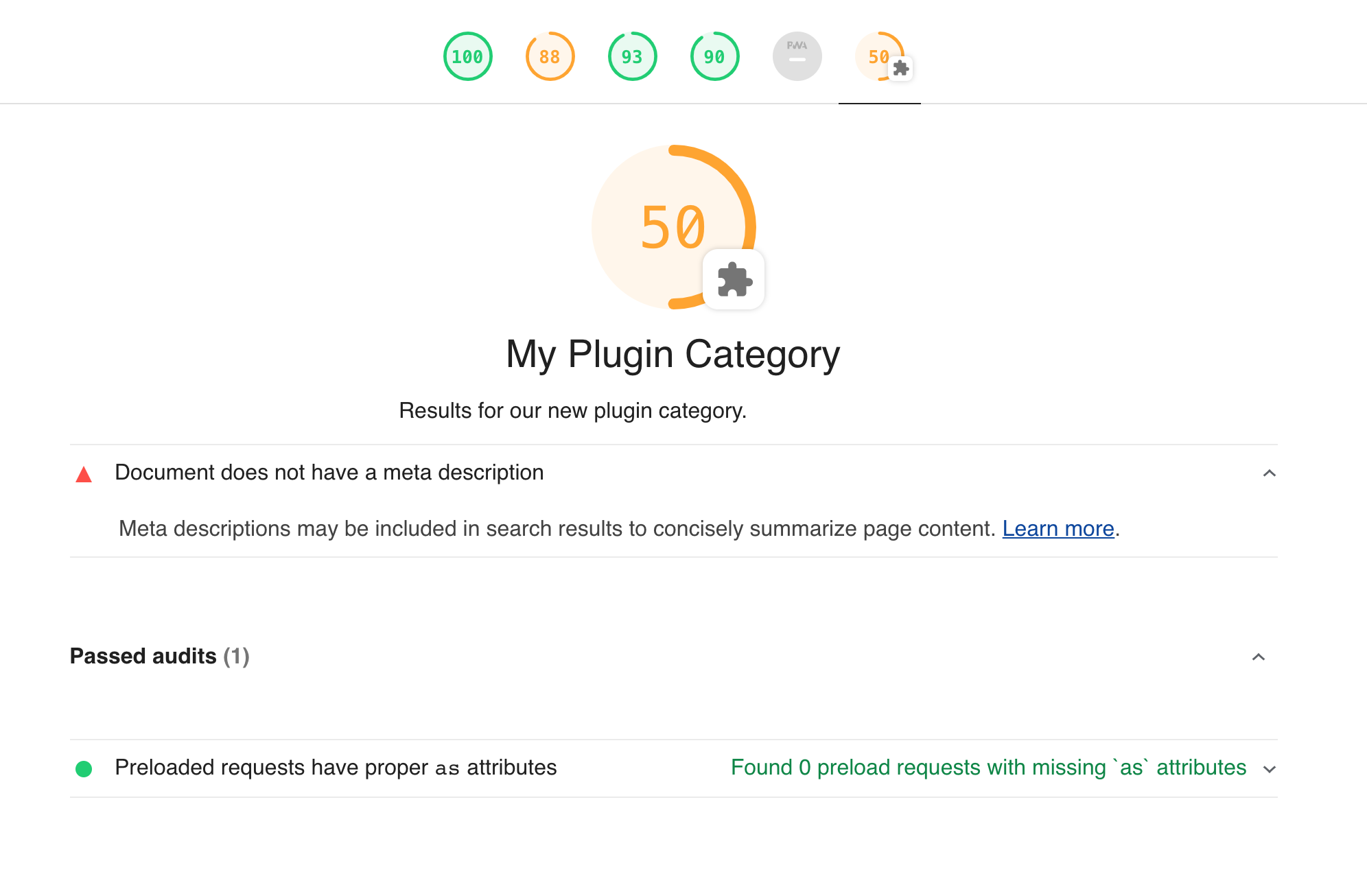
Result